
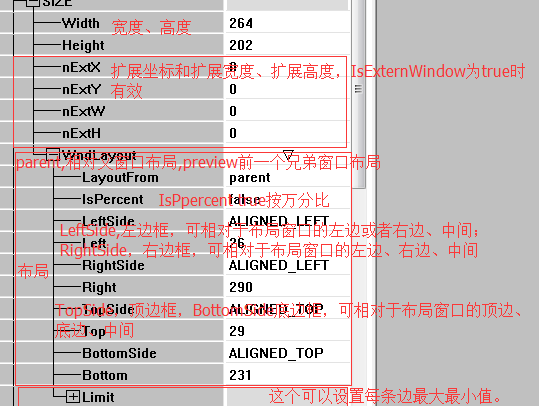
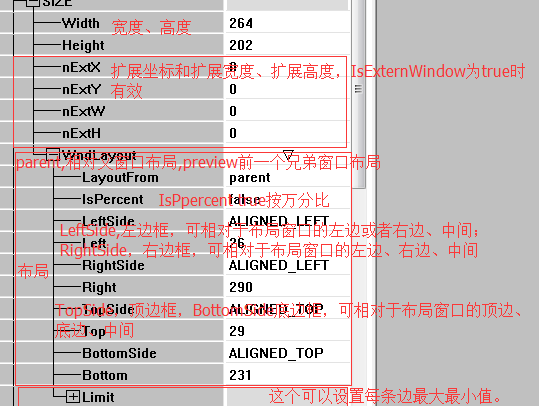
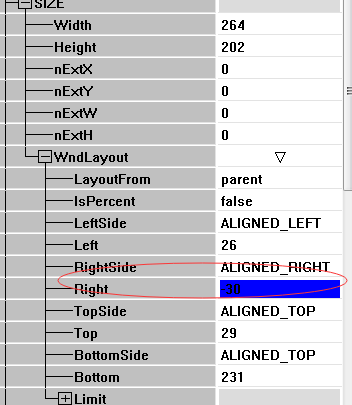
这是布局属性列表

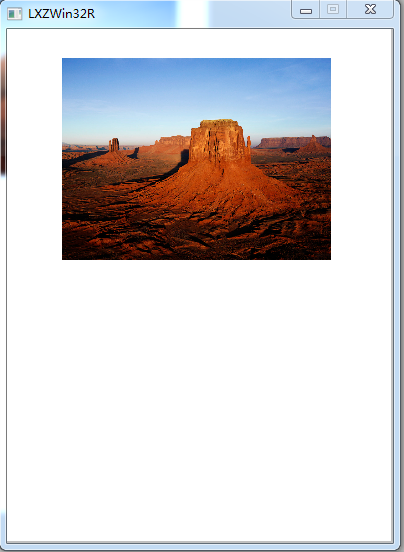
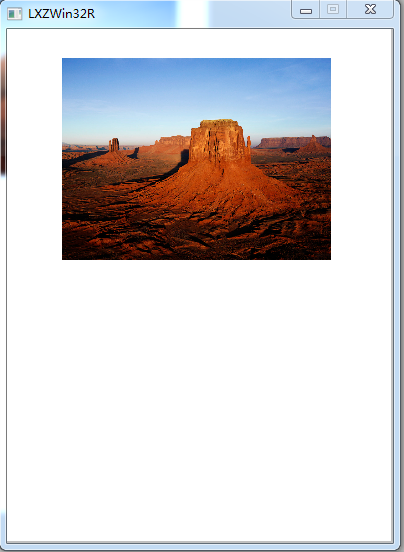
该布局对应320x568分辨率时表现如下

在384x512上的表现如下

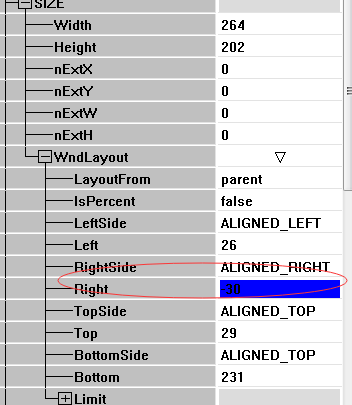
我们把左边框相对于父窗口左边,右边框相对父窗口右边框
则在384x512上的表现如下

改完保存![]() ,运行模拟器选384x512,表现如下
,运行模拟器选384x512,表现如下

各种布局很灵活,完全根据需要设置就行。比如在右上角加入关闭、最小按钮等,那就是要停靠顶边和右边。
本文共 209 字,大约阅读时间需要 1 分钟。

这是布局属性列表

该布局对应320x568分辨率时表现如下

在384x512上的表现如下

我们把左边框相对于父窗口左边,右边框相对父窗口右边框
则在384x512上的表现如下

改完保存![]() ,运行模拟器选384x512,表现如下
,运行模拟器选384x512,表现如下

各种布局很灵活,完全根据需要设置就行。比如在右上角加入关闭、最小按钮等,那就是要停靠顶边和右边。
转载于:https://my.oschina.net/u/1030910/blog/702872